Memory Palace Introduction
Contents
Overview
Motivation
As a student in the field of Software Engineering, my academic and personal interests span a wide array of topics. From delving into complex technical subjects to exploring diverse fields such as history, psychology, and personal development, the necessity to form cognitive connections in each area and across areas is paramount. This breadth of interests requires me to internalize and retain a vast amount of detailed knowledge. ‘Memory Palacer’ stems from this personal need — a tool crafted not just for academic rigor but also for the joy of learning and exploring various domains. It is a reflection of my passion for continuous learning and my commitment to integrating technology with education.
Tech Stack
- Frontend: React and Tailwind CSS are employed to create a user-friendly interface. Tailwind CSS is extensively used to explore and implement various advanced UI features.
- Backend: Built on Express and MongoDB, this combination ensures effective data management and reliable server-side functionality.
Key Features
- Innovative UI with Tailwind CSS: Extensive testing and experimentation with Tailwind CSS features, including the development of a unique ‘FlipClock’. This clock displays both Pacific Time and Beijing Time, along with the lunar calendar.
- Exploration of Tailwind CSS Capabilities: The application leverages Tailwind CSS to its fullest, creating various fancy UI elements that enhance user engagement and experience.
- Secure User Authentication: Features like JWT, cookies, access and refresh tokens are implemented for secure user login and registration.
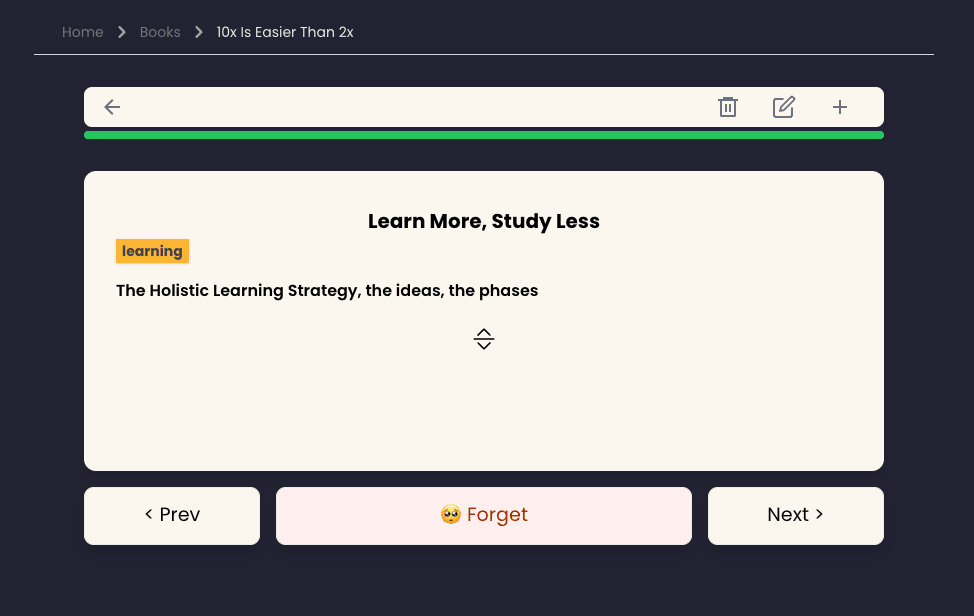
- Hierarchical Knowledge Organization: Allows users to create structured ‘collections’, ‘bundles’, and ‘Memory Cards’ for efficient information categorization and retrieval.
- Interactive Learning Tools: Memory Cards with features for self-testing, tracking learning progress, and content management, all rendered beautifully using Markdown and Tailwind CSS.
Development and Deployment
- Containerization and CI/CD: Utilizing Docker Compose and Watchtower for container management, with Docker Hub and GitHub Actions for continuous integration and deployment.